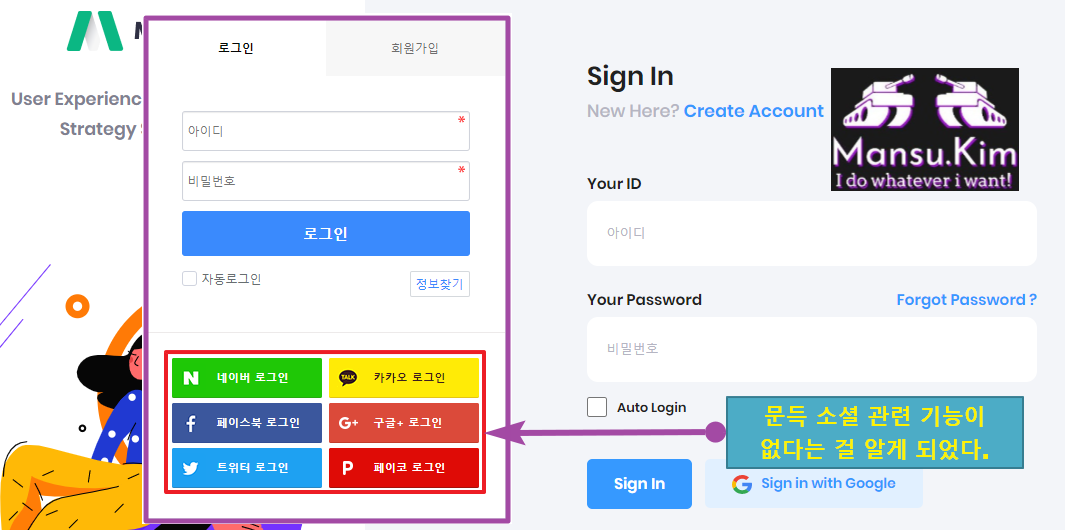
오늘은 로그인과 회원가입 화면에 소셜 로그인이 빠져 있어
해당 부분을 메우는 작업을 진행하려 합니다.

로그인 스킨은 /theme/basic/skin/member/login.skin.php 네요. 이 안에서... 아래놈을 쏙 복사하여...
<?php @include_once(get_social_skin_path().'/social_login.skin.php'); // 소셜로그인 사용시 소셜로그인 버튼 ?>새로운 테마의 login.skin.php(/theme/basic/skin/member/login.skin.php)에 쏙~~
<path d="M10.1993 3.85336C12.1142 3.85336 13.406 4.66168 14.1425 5.33717L17.0207 2.59107C15.253 0.985496 12.9527 0 10.1993 0C6.2106 0 2.76588 2.23672 1.08887 5.49214L4.38626 7.99466C5.21352 5.59183 7.50242 3.85336 10.1993 3.85336Z" fill="#EB4335" />
</svg>
<!--end::Svg Icon-->
</span>Sign in with Google</button>
</div>
<!--end::Action-->
</form>
<?php @include_once(get_social_skin_path().'/social_login.skin.php'); // 소셜로그인 사용시 소셜로그인 버튼 ?>
<!--end::Form-->
</div>
<!--end::Signin-->
너무 가로가 길어 예쁘지 않네요. 두 줄로 나누어주는게 이쁠 것 같아요...
위에서 include 했던,
/theme/basic/skin/member/social_login.skin.php 을 다시 수정하러 갑니다.
</span>Sign in with Google</button>
</div>
<!--end::Action-->
</form> <?php tLog("get_social_skin_path", get_social_skin_path()); ?>
<?php @include_once(get_social_skin_path().'/social_login.skin.php'); // 소셜로그인 사용시 소셜로그인 버튼 ?>
<!--end::Form-->
</div>
<!--end::Signin-->get_social_skin_path()의 경로를 알아내야 skin 파일의 위치를 알 수 있기에 로그로 찍어봅니다.

그런데, 테마가 적용이 된 상황에서, 테마 폴더로 연결이 되지 않네요... 뭘까요....
이유는 /skin 폴더에는 social 폴더가 존재하는데,
/theme/mt703 폴더 안에는 social 폴더가 존재하지 않기 때문입니다.
이를 해결하기 위해서는,
/skin/social 폴더를 복사하여 /theme/skin/에 복사하면 되겠습니다.


한 줄에 두개씩 출력하기 위해,
CSS의 수정 작업을 들어 갑니다.
/* 신규 테마에 맞게 변경 조치. by tank. at 200622. */
/* .login-sns {padding-bottom:10px;margin-top:5px;border:1px solid #dde7e9;border-bottom:1px solid #dde7e9;clear:both;background:#fff} */
.login-sns {padding-bottom:10px;margin-top:5px;border:1px solid #dde7e9;border-bottom:1px solid #dde7e9;clear:both;}
/* 신규 테마에 맞게 변경 조치. by tank. at 200622. */
/* #sns_login {border:0;margin-top:15px;border-top:1px solid #edeaea} */
#sns_login {border:0;margin-top:15px;}
#sns_login h3 {padding:10px 0 0;text-align:left;font-weight:bold}
/* 신규 테마에 맞게 변경 조치. by tank. at 200622. */
/* #sns_login .sns-icon {display:block;height:40px;line-height:40px;width:100%;margin:0 0 5px;padding-left:40px;text-align:left;color:#fff;border-radius:2px} */
#sns_login .sns-icon {height:40px;line-height:40px;width:49%;margin:0 0 5px;padding-left:40px;text-align:left;color:#fff;border-radius:2px}
#sns_login .sns-naver {background-color:#1fc800;background-position:5px 5px;border-bottom:1px solid #1ea505}
#sns_login .sns-kakao {background-color:#ffeb00;background-position:5px 5px;border-bottom:1px solid #e2c10a}
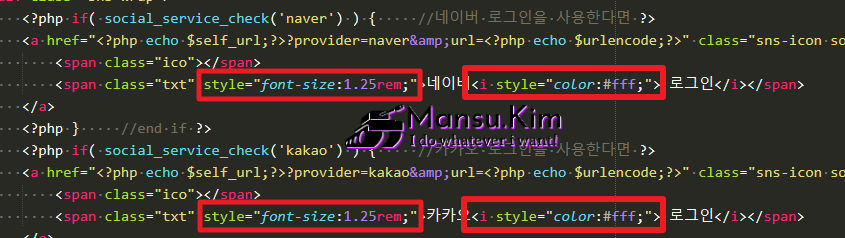
로그인 글자를 원래처럼 흰색으로 나오게 하고 싶었으나,
CSS 실력이 워낙에 부족한지라, 도대체 고쳐지지가 않네요. ㅠㅠ
이럴땐 어쩔 수 없니, 해당 태그에 직접 수정을 가해버립니다.
능력이 안되니, 어쩔 수 없이... 삽질이라도... ㅠㅠ
<?php if( social_service_check('naver') ) { //네이버 로그인을 사용한다면 ?>
<a href="<?php echo $self_url;?>?provider=naver&url=<?php echo $urlencode;?>" class="sns-icon social_link sns-naver" title="네이버">
<span class="ico"></span>
<span class="txt" style="font-size:1.25rem;">네이버<i style="color:#fff;"> 로그인</i></span>
</a>
<?php } //end if ?>
<?php if( social_service_check('kakao') ) { //카카오 로그인을 사용한다면 ?>
<a href="<?php echo $self_url;?>?provider=kakao&url=<?php echo $urlencode;?>" class="sns-icon social_link sns-kakao" title="카카오">
<span class="ico"></span>
<span class="txt" style="font-size:1.25rem;">카카오<i style="color:#fff;"> 로그인</i></span>
</a>
<?php } //end if ?>
<?php if( social_service_check('facebook') ) { //페이스북 로그인을 사용한다면 ?>
<a href="<?php echo $self_url;?>?provider=facebook&url=<?php echo $urlencode;?>" class="sns-icon social_link sns-facebook" title="페이스북">
<span class="ico"></span>
<span class="txt" style="font-size:1.25rem;">페이스북<i style="color:#fff;"> 로그인</i></span>
</a>
<?php } //end if ?>
<?php if( social_service_check('google') ) { //구글 로그인을 사용한다면 ?>
<a href="<?php echo $self_url;?>?provider=google&url=<?php echo $urlencode;?>" class="sns-icon social_link sns-google" title="구글">
<span class="ico"></span>
<span class="txt" style="font-size:1.25rem;">구글+<i style="color:#fff;"> 로그인</i></span>
</a>
<?php } //end if ?>
<?php if( social_service_check('twitter') ) { //트위터 로그인을 사용한다면 ?>
<a href="<?php echo $self_url;?>?provider=twitter&url=<?php echo $urlencode;?>" class="sns-icon social_link sns-twitter" title="트위터">
<span class="ico"></span>
<span class="txt" style="font-size:1.25rem;">트위터<i style="color:#fff;"> 로그인</i></span>
</a>
<?php } //end if ?>
<?php if( social_service_check('payco') ) { //페이코 로그인을 사용한다면 ?>
<a href="<?php echo $self_url;?>?provider=payco&url=<?php echo $urlencode;?>" class="sns-icon social_link sns-payco" title="페이코">
<span class="ico"></span>
<span class="txt" style="font-size:1.25rem;">페이코<i style="color:#fff;"> 로그인</i></span>
</a>
암튼 그리하여...
나름 괜찮은 화면이 나온 듯 합니다.

로그인 화면 작업과 비슷한 방식으로
회원 가입 화면의 소셜도 적용하였네요.
(CSS를 분석하고 찾아서 고치는 것이 넘 어려워 회원 가입은 걍 style를 바로 적용해서 완료했습니다.)

소셜 연동은 전에 말씀 드린데로 맨 마지막에 처리해야 할 듯 하네요~.

이번에는 CSS 고치느라 시간이 많이 걸렸어요.
CSS는 알다가도 모르겠고, 모르다가도 좀 아는 것 같고...
매번 작업 할때마다 삽질을 좀 하게 되는 파트네요.
쩝...
다음번엔 무슨 삽질을 하게 될지 두근하네요~
'재밌는 IT 개발 > 그누보드 테마 제작기(記)' 카테고리의 다른 글
| 그누보드 테마 제작 14 - 회원정보 찾기 페이지 개발 2 (0) | 2020.06.29 |
|---|---|
| 그누보드 테마 제작 13 - 회원정보 찾기 페이지 개발 1 (0) | 2020.06.27 |
| 그누보드 테마 제작 11 - 메뉴 기능 개발 2 (0) | 2020.06.27 |
| 그누보드 테마 제작 10 - 메뉴 기능 개발 1 (0) | 2020.06.27 |
| 그누보드 테마 제작 09 - 중간 정리 (0) | 2020.06.21 |





댓글