지난 번 말씀대로
모바일에서는 리스트가 심하게 깨집니다.
(반응형으로 만드는건데... 이러면 안되는거잖아요? 그쵸?)

이전 게시판 리스트 작업을 할때,
Metronic Admin Template의 메일폼을 사용했었습니다.
그때 메일 리스트의 상단에 검색 영역이 요긴하게 쓰일 것 같아 찾아봅니다.

으악...
이게 뭔가요???

DIV를 생각을 잘 못했네요. 수정...


드디어 알아냈습니다.
정말 삽질에 노가다에... 이렇게 모르니 그동안 고생을 하죠...
Bootstrap4에서는 col-xs-6이 없어졌다는군요.
Bootstrap3까지만 지원하고 4에서는 col-6이라고 써야 한답니다.
그러니 아무리 해도 안되는 거였습니다.
까먹기 전에 정리!!
| Mobile | Tablet | PC | Large PC | |
| Bootstrap3 | col-xs-6, order-xs-1 | col-sm-6, order-sm-6 | col-md-6, order-md-6 | col-lg-6, order-lg-6 |
| Bootstrap4 | col-xs-6, order-xs-1 |

이제 조금만 다듬으면 되겠네요.
위 아래 패딩과 좌우 마진. 이것도 조절하고... (py, mx 클래스 이용 )
모바일일때
제목부분의 좌측에 마진을 두어야 하고... (offset- 클래스 이용 )
아.. 제목 줄은 아직 작업 전이네요. 그것도 같은 방식으로 하고...
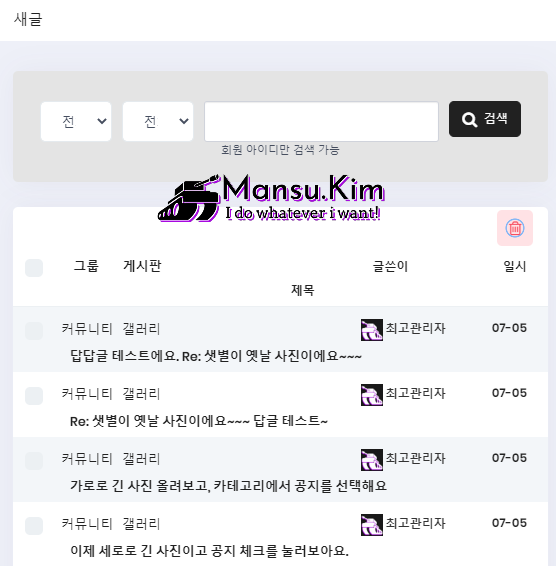
아이고.. 드디어 완료했어요...
(전문 퍼블리셔나 디자이너가 했으면 금방 했겠죠? ㅡㅜ;;)


같은 방법으로 게시판의 리스트 작업을 진행합니다.
게시판의 리스트는 출력 항목이 더 복잡해서 좀 걱정입니다만...
칼을 뽑았으니! 두부라도 자르러 가봅니다!!!

게시판 리스트 화면의 Mobile 화면 모습
항목이 많아서 제목 영역이 완전히 찌그러져 있네요.

이젠 웃음만 나옵니다. 아 포아리모!!!

DIV 또는 다른 어떤 태그가 빠졌는데...
도저히 찾을 수 가 없네요.
이런거 찾아주는 프로그램 없나요? ㅠㅠ
아이고 드디어 찾았네요.
이번 건 정말 힘들었네요.
2시간 이상 허공에 날려버렸습니다. 에휴...
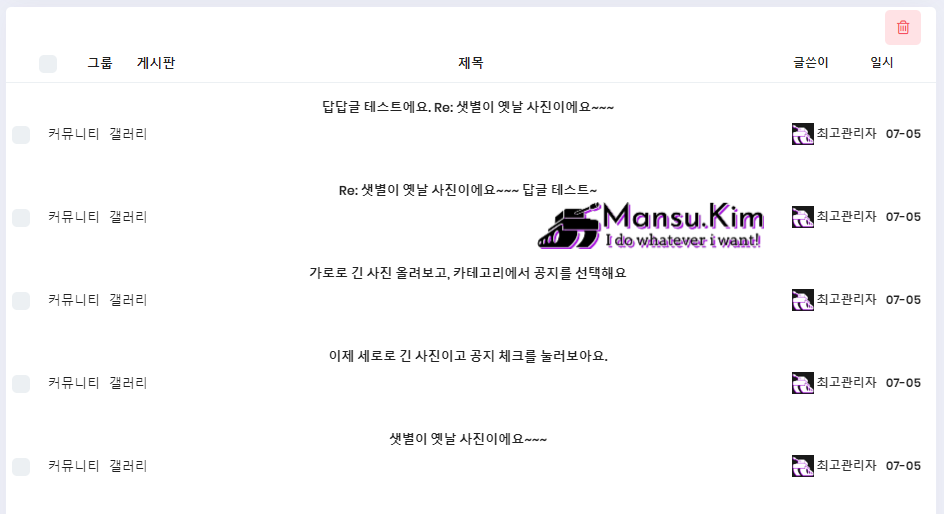
완료된 화면 보여드릴게요.

...
그런데... PC화면 왜 이럴까요 ㅠㅠ 하...

제목 줄에 마우스 오른쪽 버튼 누르고 요소검사해서... ... ...

column 수를 조정해야겠네요.

그런데... 이건 또 뭔 일... 하...
태블릿일때 깨집니다.
(새글에서는 잘 되었는데, 항목이 많으니 더 세밀하게 조정해야 하나봅니다.)

진짜 문제는 글쓴이부터 날짜까지
w-100px, w-50px 등 가로 사이즈를 강제한게 문제였네요.
남은 방법은...
내부에 다시 그리드 column을 주던가, 정렬로 맞춰보던가
둘 중 하나 일 것 같습니다.
글쓴이의 줄까지 정확히 맞추고 싶었으나...
이건 정말 실력부족이네요.
걍 포기하고 이정도로 만족하겠습니다.

오늘은 정말이지 토나오는 하루였습니다.
제일 못하는 CSS 관련 내용들을 만들었으니까요.
(약은 약사에게! 병은 의사에게!!!)
디자인은 디자이너가, UI/UX는 퍼블리셔에게, 개발은 개발자에게!!!
테마를 만들고는 있지만,
앞으로 디자이너의 퍼블리셔의 협업없이는
다시는 이런 일 하고 싶지 않네요 ^^
개발 기간 중 2/3는 모두 화면 관련 작업들입니다.
그래도 또 한 고개 넘었네요.
예상치 못한 반응형 이슈였는데...
제발 다른 화면에서는 없었으면 좋겠습니다. ㅠㅠ
'재밌는 IT 개발 > 그누보드 테마 제작기(記)' 카테고리의 다른 글
| 그누보드 테마 제작 30 - FAQ 페이지 개발 (4) | 2020.07.22 |
|---|---|
| 그누보드 테마 제작 29 - 1:1 문의(Q&A) 페이지 개발 (2) | 2020.07.21 |
| 그누보드 테마 제작 27 - 새글 페이지 개발 (2) | 2020.07.18 |
| 그누보드 테마 제작 26 - 전체 검색 페이지 개발 (4) | 2020.07.16 |
| 그누보드 테마 제작 25 - 관리자 선택 삭제/복사/이동 기능 개발 (3) | 2020.07.14 |





댓글