게시판이 끝났음에도
남은 페이지가 은근히 많이 있습니다.
새글, 1:1문의, FAQ, Q&A, 접속자, 투표...
오늘은 전체검색과 UI가 비슷한 새글을 작업할게요.
기본 테마의 화면은 이렇게 생겼습니다.


/bbs/new.php
/theme/mt703/skin/new/new.skin.php
위 2가지 파일을 봐야겠네요.
항상 그랬듯이 현재 제작 중 테마의 화면을 보겠습니다.
사실 좀 정렬이 되어보이는 이유는 그누의 스타일시트가 적용되기때문이죠.
주석 처리하는 순간... 일순간에 망가집니다.


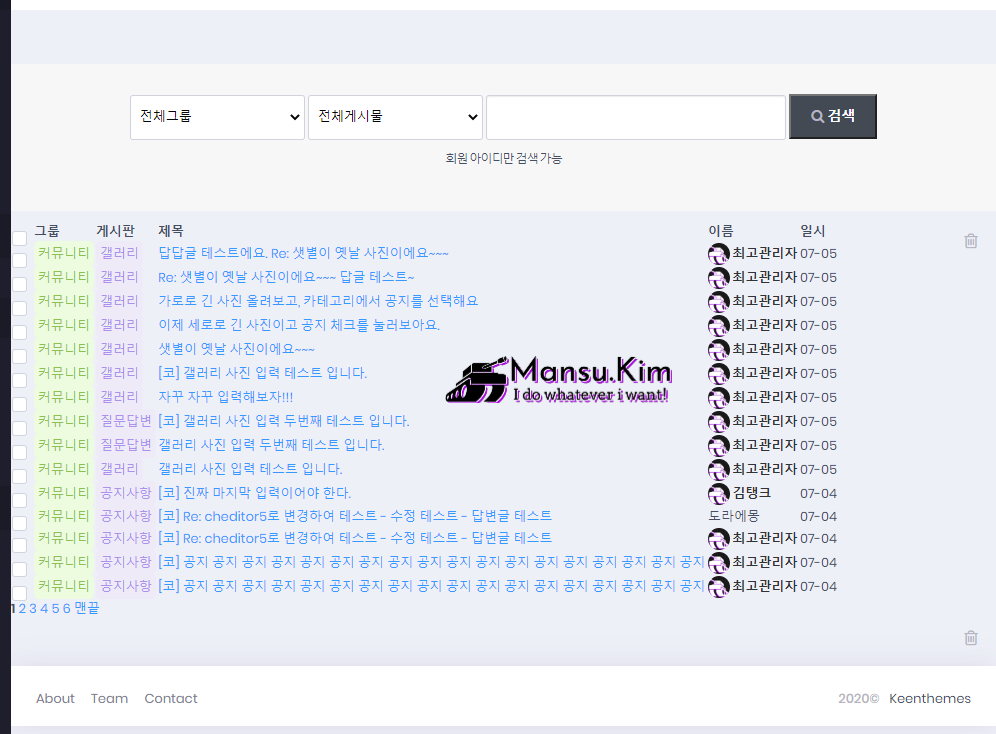
검색영역은 전체검색 페이지와 동일해서 금방 끝났네요.

리스트 영역 개발 들어갑니다.
게시판에서 사용했던 리스트로 해야겠습니다.
(모바일 화면일때 영역이 어그러지는 버그가 발견되어서 향후 수정 진행 예정이었는데...)

걍 여기서 하면서 고쳐봐야겠네요.
list.skin.php를 다시 보고 있자니 맘이 심란하네요.
뭐가 이리 복잡한건지... 이걸 정말 제가 하긴 한건지...
게시판의 리스트는 bootstrap의 card 클래스를 이용하여 작업을 했었습니다.
Cards
Bootstrap’s cards provide a flexible and extensible content container with multiple variants and options.
getbootstrap.com
더 정확히는 Metronic Admin 에서 커스텀한 card-stretch 클래스를 이용한거구요.
이걸 쓰면 알아서 화면 전체 영역에 CARD가 뿌려지더라구요.
Metronic | Stretched Cards
preview.keenthemes.com
이걸 이용해서 할려고 하니,
위에서 작업한 검색영역을 Card의 Header영역에 넣고,
게시글 리스트를 Card의 Body영역에,
페이징은 Card의 Footer영역에 넣으면 좋을 것 같습니다.
Metronic Admin에서 제공하는 Stretched Card의 UI를 가져와서 작업을 시작합니다.

card-header와 card-body의 차이같은데... 원인을 찾기 어렵네요.
그냥 상단 헤더는 원래대로 가야겠습니다. ㅠㅠ
게시글 리스트를 새로 넣은 CARD의 헤더는 통째로 날려버리구요.

이제 정말 리스트 작업만 남았네요.
게시판의 리스트 소스를 가져와서 붙여보겠습니다.

이젠... new.skin.php와 비교해가며 고쳐봅니다.
여기부터 오래 쪼매 오래 걸리겠네요.
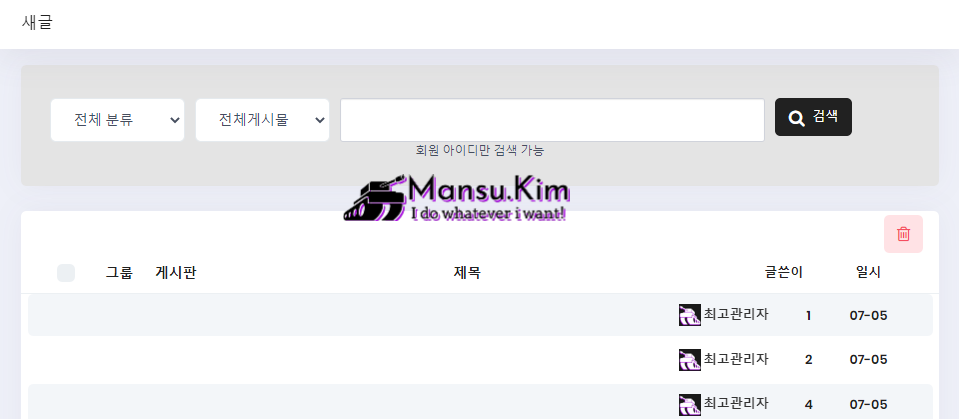
우선 좌측에 있는 관리자의 선택 삭제 버튼과
제목까지는 완료되었습니다.

조금 쉬었다가... 피곤하네요... ㅎ
이제 본격 리스트 작업입니다.
새로 제작한 list.skin.php와 그누 기본 테마의 new.skin.php 소스를
비교하고 붙이고... 비교하고 붙이고...
짠...

그러나 모바일일때는 역시 깨집니다.

이 부분은 내일 고쳐야겠어요.
제가 제일 못하는 CSS 작업이라서
시간이 오래 걸릴 것 같아서요.
이제 정말 얼마 안남았습니다.
더욱 더 힘을 내어 달리겠습니다.
감사합니다.
'재밌는 IT 개발 > 그누보드 테마 제작기(記)' 카테고리의 다른 글
| 그누보드 테마 제작 29 - 1:1 문의(Q&A) 페이지 개발 (2) | 2020.07.21 |
|---|---|
| 그누보드 테마 제작 28 - 게시판 리스트 및 새글 페이지 모바일 화면 수정 개발 (4) | 2020.07.19 |
| 그누보드 테마 제작 26 - 전체 검색 페이지 개발 (4) | 2020.07.16 |
| 그누보드 테마 제작 25 - 관리자 선택 삭제/복사/이동 기능 개발 (3) | 2020.07.14 |
| 그누보드 테마 제작 24 - 갤러리 게시판 페이지 개발 (5) | 2020.07.13 |





댓글